HTML Etiketleri
<html> ....</html>
Bu kodlar tarayıcınıza oluşturduğunuz dosyanın HTML kullanarak oluşturulduğunu gösterir. Açılış kodu sayfanın başında, kapanış kodu ise sayfanın en sonunda bulunur. Bundan sonra yazacaklarımızın hepsi bu iki kod arasına yazıllır. <head>...</head>
Bu kod normal olarak sayfada görüntülenmez ancak bütün sayfayı etkileyen içeriği barındırır. İçeriğinde stil sayfası bağlantısı, yazı karakteri, meta taglar ve bir sonraki maddede anlatacağımız title (başlık) ögeleri bulunur.<title>...</title>
Sitemiz bir tarayıcı ile açıldığında araç çubuğunda gösterilecek adı yazmamızı sağlayan koddur. Bu etiket head etiketi içinde kullanılmak zorundadır.
Örneğin:
<head><title> begumerve </title>
</head>
<body>...</body>
Bundan sonra yazacağımız her şey birebir ziyaretçilerimizin tarayıcısında görünecektir. Bu kodu bir yazının gelişme bölümü gibi düşünebilirsiniz.Body etiketi arasında yazılan her şey sayfa ziyaretçileri tarafından görülebilir. Ayrıca bu etiket içinde kullanılan bileşenlerle de sayfamızın bazı temel özelliklerini belirtebiliriz.
Body etiketinin bileşenleri
Girilecek Kod | Görevi |
text = “renk” | Sayfanızdaki yazıların rengine renk ile belirtilen değeri verir. |
link = “renk” | Sayfanızdaki bağların rengine renk ile belirtilen değeri verir. |
vlink = “renk” | Sayfanızdaki ziyaret edilmiş bağların rengine renk ile belirtilen değeri verir. |
alink = “renk” | Sayfanızdaki aktif bağların rengine renk ile belirtilen değeri verir. |
bgcolor = “renk” | Sayfanızın arka plan rengine renk ile tanımlı değeri verir. |
background = “resim_dosyası” | Eğer arka planda sade bir renk değil de bir resim kullanmak istiyorsanız, resim_dosyası kullanacağınız resmin adını temsil eder. |
topmargin = “değer” | Sayfamızda kullanacağımız bileşenlerin istemci penceresinin üst kenarına olan uzaklığını belirler. |
leftmargin = “değer” | Sayfamızda kullanacağımız bileşenlerin istemci penceresinin sol kenarına olan uzaklığını belirler. |
rightmargin = “değer” | Sayfamızda kullanacağımız bileşenlerin istemci penceresinin sağ kenarına olan uzaklığını belirler. |
onload = “betik” | Sayfa yüklenirken çalıştırılacak javascript betiğini belirler. |
onunload = “betik” | Başka bir sayfaya geçerken çalıştırılacak javascript betiğini belirler. |
Örneğin:
<html>
<head>
<title> begumerve </title>
</head>
<body text=”800000” bgcolor=”#FF0000”><head>
<title> begumerve </title>
</head>
Yazı rengi ve arka plan
</body>
</html>
<center> </center>
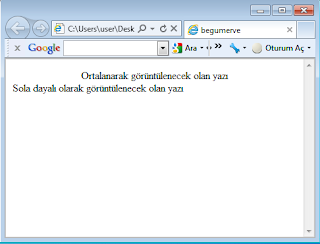
Normalde dosya içerisine yazılan yazılar sola dayalı bir şekilde görüntülenir.Ancak center kodu içerisine yazılan yazılar ortalanarak görüntülenir.
Örneğin:
<html><head>
<title> begumerve </title>
</head>
<body>
center>
Ortalanarak görüntülenecek olan yazı
</center>
Sola dayalı olarak görüntülenecek olan yazı
</body>
</html>
<hx> </hx> Başlık Etiketleri
Bu kod yazı içerisindeki farklı başlıklar için kullanılır.Koddaki x yerine 1’den 6 ya kadar sayılar ile boyut değiştirilebilir.
Örneğin:
<h1> begumerve </h1>
<h2> begumerve </h2>
<h3> begumerve </h3>
<h4> begumerve</h4>
<h5> begumerve</h5>
<h6> begumerve</h6>
<h2> begumerve </h2>
<h3> begumerve </h3>
<h4> begumerve</h4>
<h5> begumerve</h5>
<h6> begumerve</h6>
Bu kod yukarıdaki şekilde olabileceği gibi renkleri değiştirilerek ve ortalanarakta uygulanabilir.
<h1 align="center" style="color:black;">begumerve</h1>
<h2 align="center" style="color:blue;">begumerve</h2>
<h3 align="center" style="color:navy;">begumerve</h3>
<h4 align="center" style="color:green;">begumerve</h4>
<h5 align="center" style="color:maroon;">begumerve</h5>
<h6 align="center" style="color:purple;"> begumerve</h6>
<b> </b> kalın
<i> </i> eğik
<s> </s> üzeri çizgili
<u> </u> altı çizgili
<big> </big> büyük
<small> </small> küçük
<tt> </tt> daktilo yazısı
Örneğin:kalın, eğik, <sub> </sub> ,<sup> </sup>
Bu kodlar formül yazılırken kullanılan kodlardır.<sub> kodu normal yazı karakterinin altında,<sup> kodu ise normal yazı karakterlerinin üzerindeki yazı ve harflerin yazımında kullanılır.Örneğin:
H<sub>2</sub>SO<sub>4</sub> <br>------------------H2SO4
E = mc<sup>2</sup> -----------------------------------E = mc2<hr>
Bu kod ekran üzerinde yatay bir çizgi belirtmek için kullanılır.Diğer etiketler gibi </hr> ile kapatılmaz ve tek başına kullanılır.Etikel içine yazılan farklı eklentilerle birlikte genişliği kalınlığı ve rengi değiştirilebilir.
hr etiketi içinde kullanılan kodlar
Girilecek Kod | Görevi |
width = "genişlik" | Çizilecek çizginin yatay uzunluğunu belirlemek için kullanılır. |
ize = "kalınlık" | Çizilecek çizginin kalınlığını belirtir. |
color = "renk" | Çizilecek çizginin rengini belirtir. |
Örneğin:
<hr width=”100%” color=”#0000F8” size=”4”>
<hr width=”50%” color=”#00FF00”size=”8”><p> </p>
Bu etiket yazı içerisinde paragraf oluşturmak için kullanılır.
<p> etiketinin bileşenleri
Girilecek Kod | Görevi |
align = "left" | Paragrafı sola dayalı olarak yazar. |
align = "right" | Paragrafı sağa dayalı olarak yazar. |
align = "center" | Paragrafı ortalar. |
align = "justify" | Paragrafı sola ve sağa dayalı olarak yazabilmek için sözcüklerin ara boşluklarını değiştirir. |
class = "css_etiketi" | Önceden tanımlı bir CSS dosyasındaki font-size, color... gibi özellikleri paragrafa uygular. |
style = "css:tanımı1;css:tanımı2;..." | font-size, color... gibi css tanımlarını paragrafa uygular. |
<br>
Bu kod bir alt satıra geçmek için kullanılır. Ve sonlandırıcısı olmayan kodlarda bir tanesidir.
pre> </pre>
Bu kod yazılan yazıların içerisindeki boşlukların korunmasını sağlar. <PRE> etiketinin yorum aralığındaki metnin boşluklarını olduğu gibi görüntüler.
Örneğin:
<pre>
Yazı arasındaki
boşlukları
olduğu
gibi
görüntülememizi
sağlar
</pre>
<img>
Bu kodda sonlandırıcısı olmayan kodlardan biridir.Sayfamıza resim eklemek içi kullanacağımız bir koddur.Bu kod içine resmin adını jpg,gif gibi uzantılar ile birlikte yazabilir yada başka bir internet sayfasında olan resmin url si yazılarakta eklenebilir.Eklenecek resimler ile .htm dosyalarımız aynı klasörde olmalı. Yoksa resimlerimiz gözükmez.Resim kullanımı için yardımcı kodlar
Girilecek Kod | Görevi |
src = "resim_dosyası" | Kullanacağımız resim dosyasının tam yolunu yazarak, hangi resmin kullanılacağını belirtiriz. |
width = "genişlik" | Resmin genişliği burada tanımlanır. Büyük bir resminiz varsa genişlik değerini "100%" vererek resmin web istemci genişliğine dinamik uydurulmasını sağlayabilirsiniz. |
height = "yükseklik" | Resmin yüksekliği burada tanımlanır. |
vspace = "düşey_aralık" | Resmimizi eğer metin içinde kullanıyorsak metne olan dikey uzaklığı. |
hspace = "yatay_aralık" | Resmimizi eğer metin içinde kullanıyorsak metne olan yatay uzaklığı. |
alt = "metin" | Resmin üzerinde fare ile bir süre beklendiğinde çıkan açıklayıcı bilgi burada tanımlanır. |
border = "değer" | Resmin dışında çerçeve çizgisi olacaksa "1", olmayacaksa "0" değeri kullanılır.. |
Örneğin:
<img src=”cicek.jpg”>
Resmin ortaya hizalanması
<img src="cicek.jpg align="center">
Resmin sağa hizalanması
<img src="cicek.jpg" align="right">
Resmin genişlik,yükseklik ve metin değerleri belirlenmesi
<img src="cicek.jpg" width=230 height=252 alt="Bu resim siteye begumerve tarafınden eklenmiştir.">
<a> </a>
Bu etiketi bir adres belirterek başka sitelere, sayfalara ya da aynı sayfanın farklı bölümlerine bağ vermek veya eposta adreslerini yazmak için kullanırız. Web istemciler genellikle öntanımlı olarak bağları altı çizili ve mavi olarak görüntüler. <a> etiketinin bir yorum aralığı vardır ve çeşitli tanımlayıcı kodlar da etiket ile birlikte kullanılabilir.
Bağ vermek için kullanılan kodlar
Girilecek Kod | Görevi |
href = "URL" | Yorum alanındaki bileşene tıklandığında yorumlanacak adres. |
Target = "hedef" | Yorum alanındaki bileşene tıklandığında sayfanın açılacağı yer belirtilir. |
name = "isim" | Sayfa içi bağlantılarda başka bir bağın hedefi olacak yeri belirtmek için kullanılır. |
type = "mime_türü" | Hedefin içeriğini belirtmek için kullanılır. |
Örneğin:
<a href=”http://www.belgeler.org”>Linux Belgelendirme Çalışma Grubu</a>
<a href="http://www.slackware.com" target="new">Slackware Linux</a>
<font> </font>
Yazılan yazıların renk,tarz ve boyutlarını belirlemek için kullanılan koddur.
Örneğin:
<font size="4" face="Arial" color="red">Yazı tarzı,boyutu ve rengi</font>
<acronym> </acronym>
Kısaltmalar için kullanılan bir etikettir.Fare ile üzerine gelindiğinde yazının açılımı gözükür.
Örneğin: <acronym title="Okul Öncesi Öğretmenliği ">OÖÖ</acronym>
<!-- -->
Bu etiket arasına yazılanlar izleyiciler tarafından görülmez,yorum aralığıdır.Sadece kod yazan kişinin görebileceği hatırlatma amacıyla kullanılar etikettir.
Örneğin:<!—Sayfanın bu kısmına resim ve yazı eklenecek…-->


This çalışma is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.

This çalışma is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.














Hiç yorum yok:
Yorum Gönder